In the world of web design, creating a stunning visual layout is essential for attracting and retaining visitors. Figma is a powerful design tool that allows designers to create beautiful user interfaces, while Squarespace is a popular platform for building websites without the need for extensive coding knowledge. If you’ve designed a layout in Figma and want to bring it to life on your Squarespace site, this guide will walk you through the steps to make it happen.
Step 1: Prepare Your Figma Design

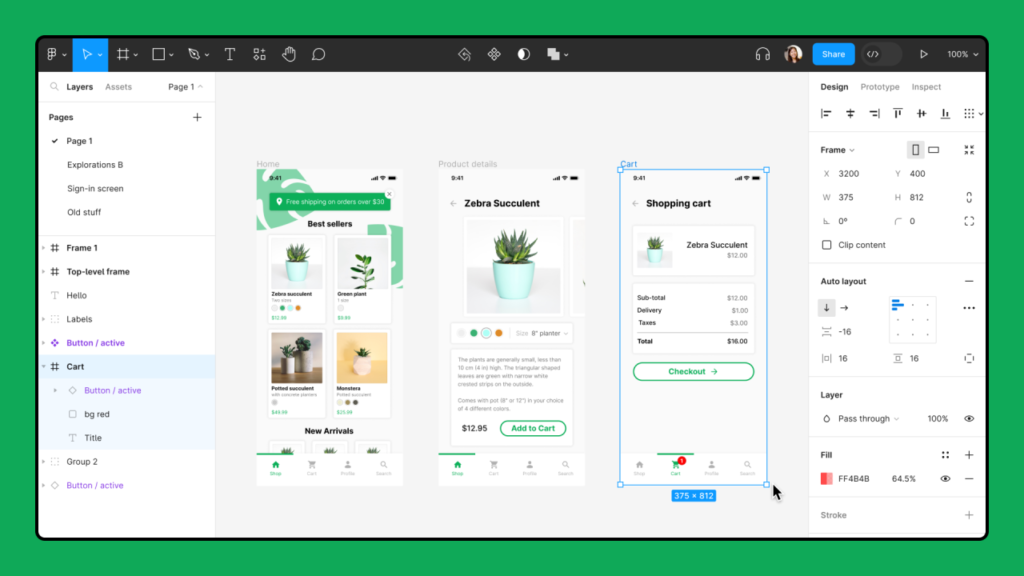
Before you start transferring your design to Squarespace, ensure that your Figma design is organized and export-ready. Here are a few tips:
- Use Frames: Organize your design into frames that correspond to the sections of your website.
- Export Assets: Export images, icons, and any other graphics you plan to use. Select the elements in Figma, click on the “Export” section in the right sidebar, and choose the appropriate file format (PNG, JPG, SVG, etc.).
- Take Notes: Make a note of fonts, colors, and spacing used in your design to maintain consistency on your Squarespace site.
Step 2: Set Up Your Squarespace Website
If you haven’t already created your Squarespace website, follow these steps:
- Sign Up: Go to Squarespace and sign up for an account.
- Choose a Template: Select a template that closely matches the layout of your Figma design. This will make the customization process easier.
- Start Customizing: Begin by adding the essential pages to your website, such as Home, About, Services, and Contact.

Step 3: Customize Your Site’s Styles
Now that your Squarespace site is set up, it’s time to apply the styles from your Figma design:
- Fonts: Go to the Design section in Squarespace and choose Fonts. Match the fonts used in your Figma design to keep your branding consistent.
- Colors: Under the Design section, select Colors. Input the hex codes from your Figma design to match the color palette.
Step 4: Add Content and Images
Next, you’ll want to add the content and images exported from Figma:
- Images: Navigate to the page where you want to add your images. Click on an image block and upload the images you exported from Figma.
- Text Content: Use text blocks to input the text from your Figma design. Make sure to adjust font sizes, colors, and line spacing to reflect your design.
Step 5: Create Layouts with Sections and Blocks
Figma designs often include unique layouts. To replicate these in Squarespace:
- Use Sections: Add sections to your pages that correspond to the frames in your Figma design. You can add various blocks (text, image, gallery, etc.) within these sections to create your layout.
- Spacing: Use the spacing options available in Squarespace to replicate the padding and margins used in your Figma design.
Step 6: Fine-Tune Responsiveness
One of the key features of Squarespace is its responsive design capabilities. Ensure your site looks great on all devices:
- Preview Mode: Use the preview mode to see how your site looks on desktop, tablet, and mobile devices.
- Adjust Blocks: You may need to adjust the arrangement of blocks or sections to ensure a seamless experience across different screen sizes.
Step 7: Publish Your Site
Once you’re satisfied with how your Squarespace website looks, it’s time to publish:
- Connect Your Domain: If you have a custom domain, connect it to your Squarespace site.
- Publish: Click the Publish button in Squarespace to make your site live for the world to see.
Conclusion
Transferring your Figma designs to Squarespace might seem daunting, but by following these steps, you can create a beautiful and functional website that reflects your design vision. With a combination of Figma’s design capabilities and Squarespace’s user-friendly platform, you can easily bring your creative ideas to life.